Hey there 👋,
I am Saroj
And in the below article, you will learn about an application that helps you manage your time, without complicated questions simplifying everything. Let's declare a new era of time Management using your own buddy Time Buddy.
Time Buddy 🤔
Don't look at me like that, I know you cannot contain your excitement but hold on. I will point out it's each and every feature, and explain to you how it works and what are the tools used for developing it. And at last, provide you with a link to an Appstore or possible alternative to let you test it out. But let me first introduce you to the team.
About team 👯
Founder:
Mr Saroj Regmi, a great thinker founder and you won't believe me. Just a high school graduate, ( I don't think so, high school passed students are called graduates 😅)
Designer:
Non-other than, Mr Saroj Regmi He does not requires any introduction, isn't he?Developer:
Guess who is the developer, ohh great you are right. It is also the allrounder Mr Saroj Regmi .
Tester:
Yep, you are right again, it's Mr Saroj Regmi again.
Ohh, come on cut the crap and let's get into it tell us what is it? I can't hold my curiosity.
Here you go, mate, 🧉( don't get me wrong, it is Windows who say this is an emoji for a mate ),
So, What is TimeBuddy?
In this world, where everyone says " I wish there were more than 24 hours in a week ", where time is more valuable than money, and time is the new currency. I proudly introduce you TimeBuddy. A time Management Android ( Sorry, Ios users see you in the next version ) application. That lets you create a routine that consists of a bunch of tasks And reminds you of when it's time correct time to do a certain task.
According to some research, our brains 🧠 are not made to remember things, yet we feed them up with a whopping 34GB of data each day
So, this is the very reason why you should not remember the tasks that you have to do, and Remembering each task that you do can be complicated.
Imagine remembering 100 different tasks with their exact time, It looks impossible ( 🤚🛑 I am not talking about you nerds with photographic memory )
What else you can do??
You can track your progress and change tasks accordingly, And make use of your time as wisely as you dream of.
Tech Stack
-
A cross-platform native application development JavaScript-based tool made by the developers at Facebook ( yes I still call it Facebook not mata .... mita ... muta ... hya.. whatever it is called Now stop laughing 🙄)
-
I have used Appwrite cloud as the main backend infrastructure of this application.
Due, to complications I was unable to use the oauth to implement Google Sign in Anyways I love what I was able to use, I used the database to host my entire data in the cloud. Although it was my first time, using Appwrite was relatively simple. I absolutely loved it, other than the fact that there was no way to select React native application. I guess its absence is covered by the fact that the native application sdk was provided. Due to this, I had to use web SDK to communicate with my app write database.Here is a simple code snippet of how I used the Appwrite.
import { Client, Databases, ID } from "appwrite"; import * as Application from "expo-application"; import { Platform } from "react-native"; export const projectId = 🤐; export const DBId = 🤐; export const CollectionId = 🤐; export const endPoint = "https://cloud.appwrite.io/v1"; export const client = new Client().setEndpoint(endPoint).setProject(projectId); export const DB = () => { return new Databases(client); }; export const getDeviceId = async () => { if (Platform.OS === "android") { return Application.androidId; } else { return null; } // for the time being ios is not supported. }; export const addTodb = async (data) => { try { const response = await DB().createDocument( DBId, CollectionId, ID.unique(), { ...data } ); console.log(response); return response; } catch (e) { console.log(e); } }; export const updateDb = async (docsId, updatedRoutine) => { try { const response = await DB().updateDocument(DBId, CollectionId, docsId, { ...updatedRoutine, }); return response; } catch (e) { console.log(e); } }; export const deleteFromDb = async (docsId) => { try { const response = await DB().deleteDocument(DBId, CollectionId, docsId); return response; } catch (e) { console.log(e); } };You will not find this file in the GitHub repo. All the other code is available publicly under an MIT license.
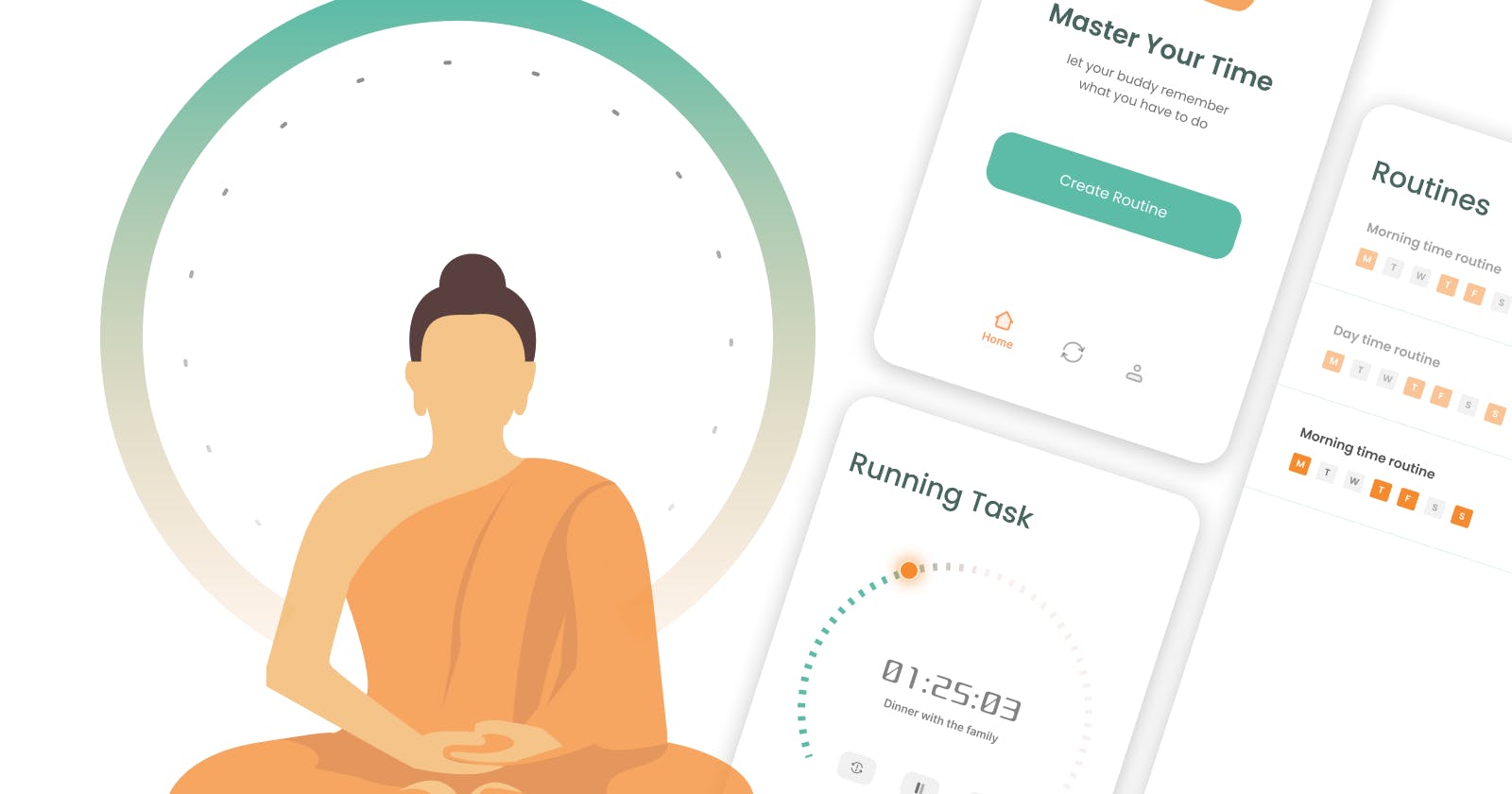
How does the app look 🤔??
Believe me when I say it is beautiful, ( 🤫 Even more than your crush ). Here are some screens to prove you that.
Home Screen

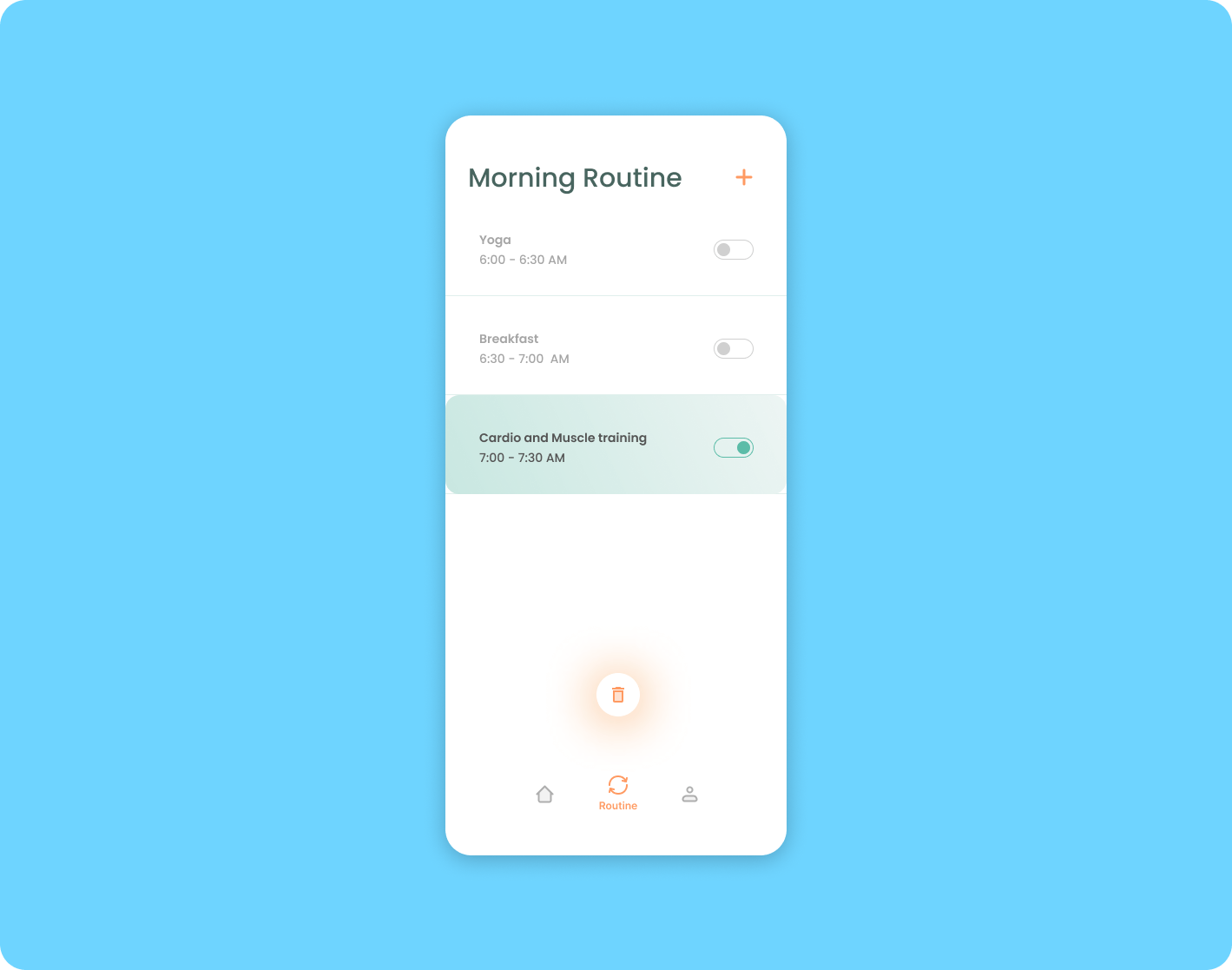
Routine Screen

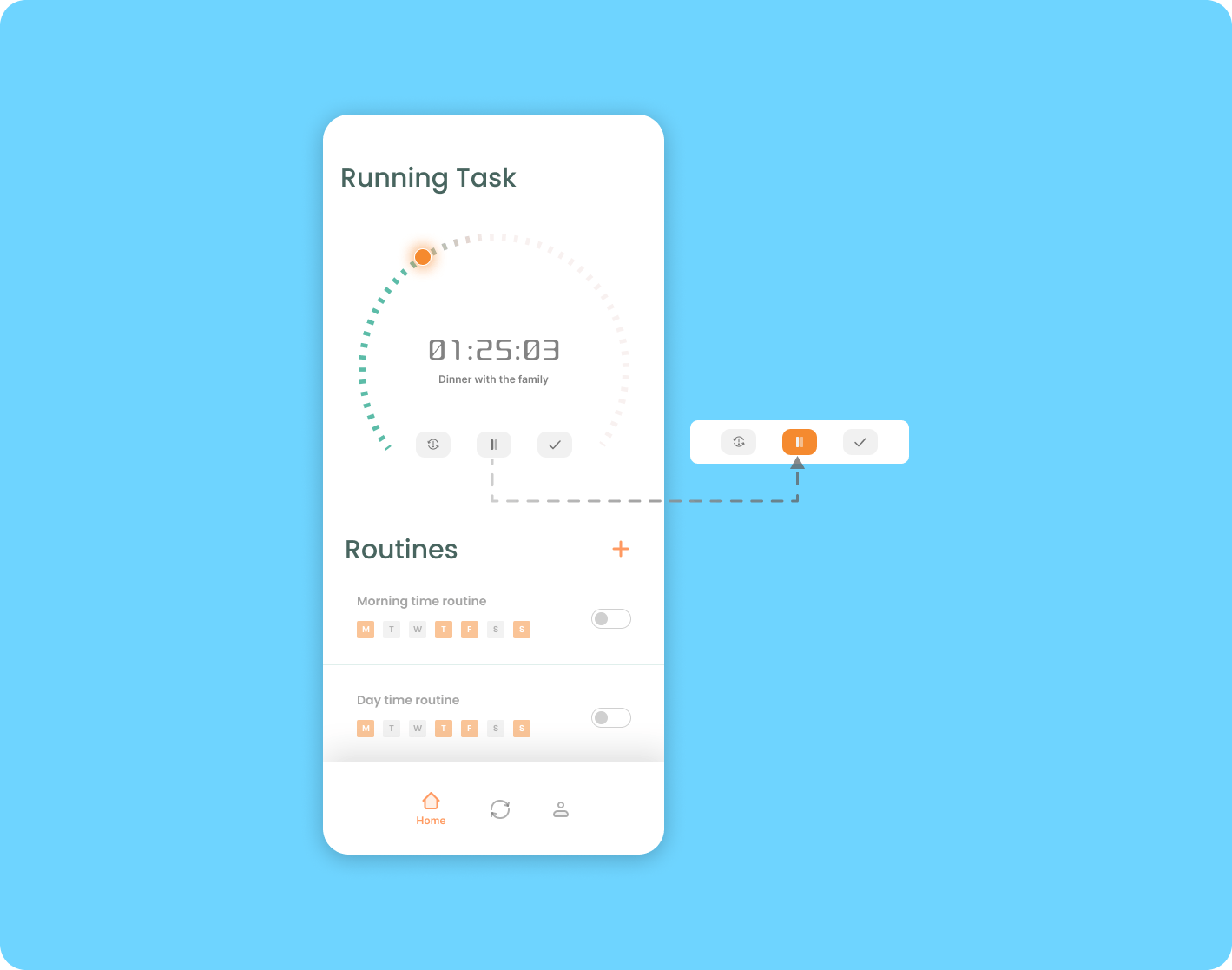
Active Task Screen

- Create Routine Screen

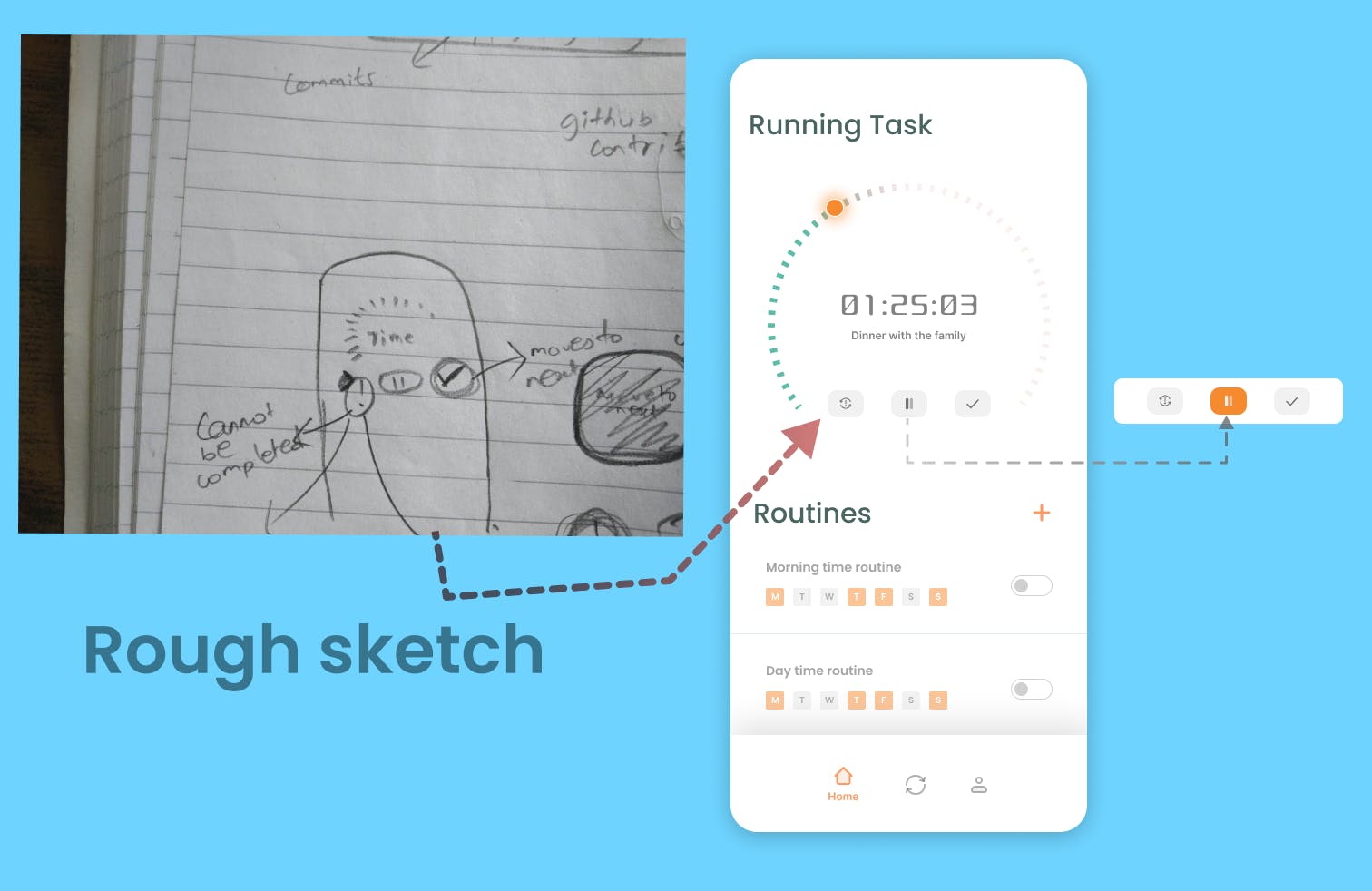
More than the Design, let me show you what is the difference between the thought process and the output while designing the application.
I will show you only one Image you will get it showing all the images will only lenthen the article and besides you are not here to see how I design the application instead to see the application as a whole.

Impressed right? 😉
So, what are the main features of the application 🤔??
You can create routine
You are authenticated based on your device id.
Create once and use always.
Beautiful UI.
Get notified about the tasks.
Turn on and task based on your will to account for some unexpected events.
Master your time and always live the live you ever dreamed of.
My Experience and the challenges that I faced.
Other than the implementation of the auth using Appwrite all the things that I did using Appwrite went smooth as butter.
I faced a lot of problems in react native, this was my first time using the Pan gesture handler and tracking the moment of the user was tricky and interesting at the same time.
I faced some problems while setting the navigation using expo router and had to delete the entire files in order to solve the problem.
Other than that all the things were smooth.
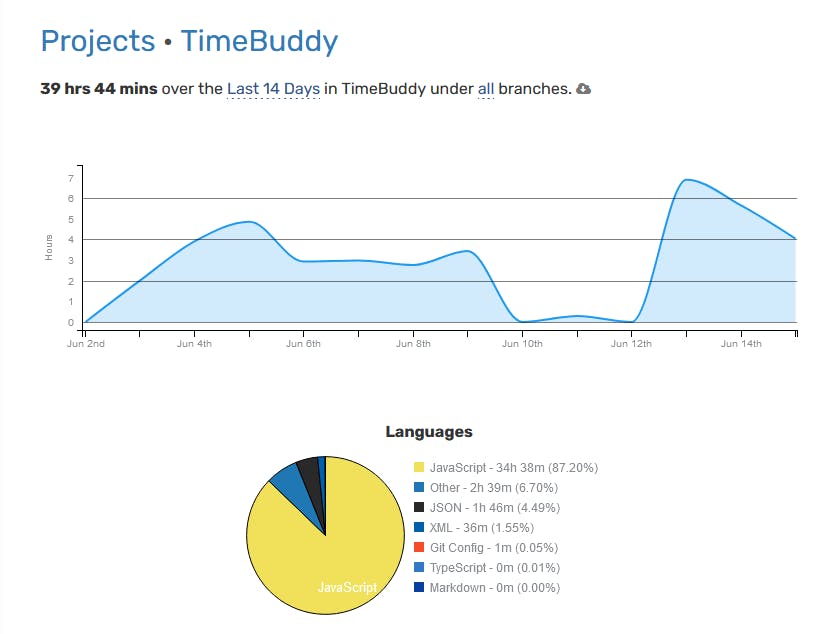
The experience was just amazing and I got to learn alot of things. I don't know whether I qualify for your appreciation or not I am quite happy with what I was able to build in last 14 days yes I started the project 14 days ago and have been working on it for a quite nice amount of time.
see, My waka time report.

Anyways, thank you for reading the article follow me everywhere 😉.
For the people who are interested in looking at the code that I wrote and for the judges to evaluate my project, Here you go.
Github repo Link: https://github.com/sarojregmi200/TimeBuddy
Demo link: I will make sure to add it as quickly as possible still in publishing mode.
Conclusion:
I would like to thank you Appwrite and Hashnode team for organizing this event.
Disclaimer: This blog is written in a sarcastic manner, Please do not get offended by any statements that I make. And no animals and plants were harmed during this build. thank you for reading, I am open for suggestion, questions, love and hate as well 😘
References:
https://medium.com/the-mission/human-brains-arent-designed-to-remember-things-1074365f0da2